Smallweb 0.19
by Achille Lacoin
4 min read
Hey! This will probably be the last release of the year, as I'm planning to take a break for the holidays. So don't expect any new features until 2025!
This week, I've been focused on making smallweb as easy to install as possible. I've also added a few quality of life improvements, and fixed a few bugs.
An easier way to install smallweb on a fresh VPS
Smallweb got way easier to install! You can just buy any VPS (with a public ipv4 address), and run the following command:
curl -sSfL https://install.smallweb.run/vps.sh | bash
And you're done! You'll be able to access your workspace through a sslip.io domain, without having to deal with setting up a single DNS record.
Of course, you'll then be able to set up a custom domain if you want to (sslip.io domains are quite ugly), but this is no longer a requirement to try out smallweb!
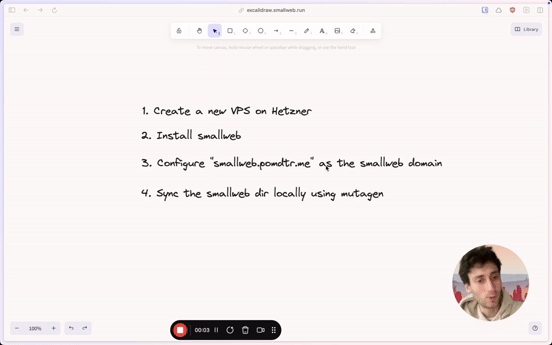
I have recorded a quick video where I:
- install smallweb on a fresh VPS
- associate the
smallweb.pomdtr.medomain to it - setup a bi-directional sync between my laptop and the VPS
Feel free to check it out at by cliking on the thumbnail below:
--dir global flag
In addition to the $SMALLWEB_DIR env variable, there is now a --dir flag that you can use to specify the directory where the smallweb workspace is located. This flag has priority over the env variable.
It is especially useful for creating shell aliases when manage multiple workspaces on a single machine.
alias smallweb.run="smallweb --dir ~/smallweb/smallweb.run"
alias pomdtr.me="smallweb --dir ~/smallweb/pomdtr.me"
# list the apps in the smallweb.run workspace
smallweb.run ls
# open https://blog.pomdtr.me
pomdtr.me open blog
Completions for apps / plugins works as expected for the smallweb.run and pomdtr.me aliases!
It has a little drawback though: it prevents me from disabling flag parsing for the smallweb run command and plugins. In other words, if your cli entrypoint / plugin require flags, you'll have to use the -- separator to prevent the flags from being parsed by the smallweb run command.
smallweb run smallblog -- ls --drafts
I spent a lot of time trying to to figure out a way to fix this, but it's basically unsupported with the cli library I'm using (without ugly hacks). I think the benefits of the global --dir flag outweigh the drawbacks, so I decided to keep it.
smallweb init
If you just installed smallweb, and want a quick way to get started, you can now run:
smallweb init <domain>
And your smallweb dir will be initialized with a few example apps + a default vscode configuration.
smallweb logs updates
The smallweb log signature is now:
smallweb logs [app] --type [http|console]
It means that if you want to see the logs for the smallblog app, you should run:
smallweb logs smallblog --type http
You can omit the app argument if you are running the command from the app directory. And since the default value of type is http, you can also omit the --type flag.
smallweb logs
If you want to see the logs for every apps, you can run:
smallweb logs --all
There is also a new --remote flag which allows you to fetch logs from a remote machine.
# equivalent to `ssh smallweb.run smallweb logs smallblog`
smallweb logs smallblog --remote smallweb.run
remove default domain
Previously, smallweb would default to the localhost domain if no domain was provided. I realized that it was a bad idea, as it was only useful for local development. I removed this default, and now you have to provide an explicit domain name in the $SMALLWEB_DIR/.smallweb/config.json file.
If you did not have a one setup already and were relying on the default, you can add the following to your config file:
// ~/smallweb/.smallweb/config.json
{
"domain": "localhost"
}
move addr, cert and key from global config to flags
I moved the addr, cert and key configuration from the global config to the smallweb up command. Since the config files is often synced between different machines, it was a bad idea to have the certificates and keys show there there.
Instead, you can now provide them as flags to the smallweb up command:
smallweb up --addr 0.0.0.0:443 --cert /path/to/cert.pem --key /path/to/key.pem
You can also provide them to the smallweb service install command:
smallweb service install -- --addr 0.0.0.0:443 --cert /path/to/cert.pem --key /path/to/key.pem
Updates to the smallweb file server
As a reminder, if your app does not contain a main.[js,ts,jsx,tsx] file, smallweb will statically serve the files in the app directory. It will also automatically transpile .ts, .jsx and .tsx file to javascript, and .md files to html.
The smallweb file server got a few updates in this release:
support for clean urls
Clean urls are urls that don't have the .html extension.
They are quite common in static site generators, so I added support for them by default in the smallweb file server.
custom head elements in markdown files
The smallweb file server automatically render markdown to html. I added the ability to pass head elements through the yaml frontmatter.
---
title: My awesome page
favicon: https://icons.smallweb.run/smallweb.svg
head:
- tag: link
attrs:
rel: stylesheet
href: https://cdn.smallweb.run/style.css
- tag: script
attrs:
type: module
src: https://cdn.smallweb.run/script.js
---
# My awesome page
This is useful for setting the title or favicon of a page, and even inject custom css or js.